Im dritten Webinar unseres Online-Marketing-Kurses „From Zero to Hero“ stand am 17. Mai 2023 eine Einführung in das Thema HTML auf dem Programm.
Ihr fragt Euch vielleicht, warum Ihr Euch überhaupt mit einem so sperrigen Thema wie HTML befassen solltet, wenn Ihr Eure Website doch eh über ein Content Management System wie WordPress erstellt oder erstellen lasst?
Wir sind der festen Überzeugung, dass es für jede*n Betreiber*in einer Website gut und wichtig ist, zumindest die Basics von HTML zu verstehen, um zumindest grob nachvollziehen zu können, wie Euer CMS-System funktioniert bzw. was Eure Webentwickler auf Eurer Website eigentlich umsetzen.
Der HTML-Quellcode ist nach wie vor die Grundlage für die allermeisten Websites. Über einen einfachen Rechtsklick oder die Tastenkombination STRG + U kann man sich im Browser den Quellcode jeder Website anzeigen lassen. Grundlegende HTML-Kenntnisse befähigen Euch zum Lesen dieses Quellcodes
Die Geschichte von HTML
Die Entwicklung von HTML geht auf Tim Berners-Lee zurück, der gleichzeitig quasi als der „Erfinder“ des World Wide Webs gilt. Im Jahr 1989 gelang es Berners-Lee erstmals, zwei Rechner über ein Hyper Text Transfer Protocol (http) kommunizieren zu lassen. Zu diesem Zweck entwickelte er die Hyper Text Markup Language (HTML).
Noch heute erstellen auch WordPress und andere Content-Management-Systeme (CMS) für alle auf Websites angezeigten Inhalte HTML- Quellcode, der sowohl direkt im „Backend“ editiert werden kann, aber auch über den Dateimanager („file manager“) oder über ein FTP-Programm wie bspw. Filezilla.
In den gängigen Content Management Systemen wie WordPress kann man immer entscheiden, ob man Inhalte im visuellen Editor editiert (der in der Regel ähnlich funktioniert wie z.B. Microsoft Word) oder direkt am Quellcode im Text-Editor arbeitet. Auch wenn die Arbeit im visuellen Editor meist sehr einfach und benutzerfreundlich ist, kann in manchen Fällen auch die Nutzung des Text-Editors von Vorteil sein. Beispielsweise lassen sich Darstellungsfehler oder unerwünschte Formatierungen häufig auf der Website einfacher im Texteditor korrigieren, zu denen es zum Beispiel durch das einfache Kopieren von Text aus Programmen wie MS Word in Euer CMS kommen kann.

Wie sieht der HTML-Quellcode aus?
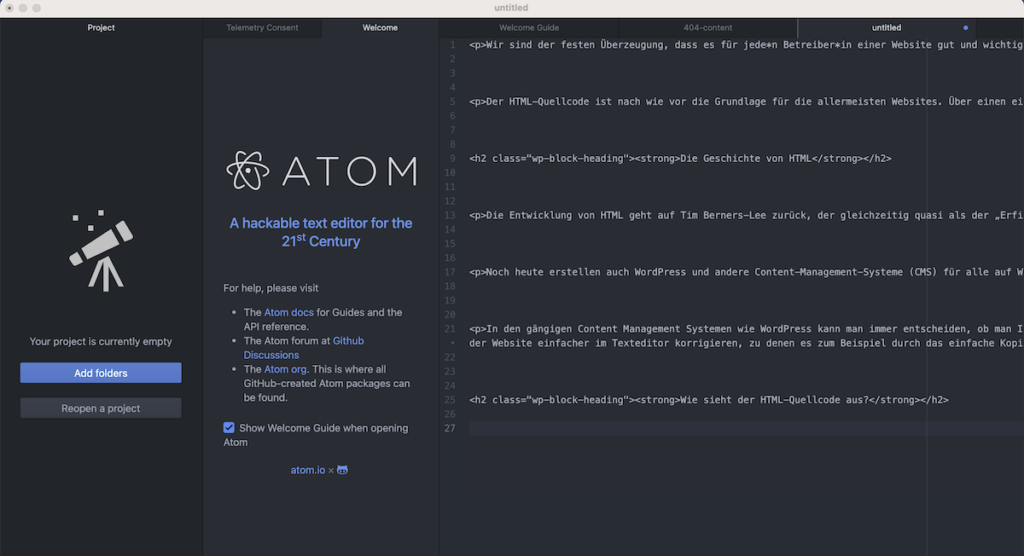
Die grundsätzliche Struktur bzw. der Aufbau des HTML-Quellcodes ist immer gleich und besteht aus dem sogenannten „Head“ und dem „Body“. Die Befehle, auch „HTML-Tags“ werden immer in spitze Klammern >< gesetzt. Spezielle Softwareprogramme wie Notepad, text editor oder Atom (Mac) erleichtern das Schreiben von HTML-Quellcode.
Der Kopfbereich enthält in der Regel wichtige Meta-Angaben mit Hinweisen für die Suchmaschinen-Crawler wie Meta-Title und Meta description. Der Hauptbereich (Body) enthält die eigentlichen Informationen, die direkt auf der Website angezeigt werden sollen, beginnend in der Regel mit der ersten Überschrift H1.
Was sind meta title, meta description und (Zwischen-)Überschriften?
Meta Title, Meta Description und (Zwischen-)Überschriften sind wichtige SEO-Faktoren, über die Ihr das Ranking Eurer Website in den Suchmaschinen stark beeinflussen könnt. Sie sollten in jedem Fall Eure wichtigsten Keywords und Keywordphrasen beinhalten. Wir empfehlen Euch dennoch, nicht einfach Keywords aneinanderzureihen, sondern Eure Texte und Überschriften vor allem attraktiv und gut lesbar für Eure Leserschaft zu schreiben. Überoptimierung ist hier also nicht angebracht.
Der Meta title sollteim Optimalfall aus ca. 64-66 Zeichen (inkl. Leerzeichen) bestehen und die wichtigste Keyword(phrase) am Anfang enthalten (z.B. „Friseur Berlin-Mitte). Zur Untergliederung nutzt Ihr am besten “:” oder ”|”. Die Meta description besteht aus ca. 160-180 Zeichen (inkl. Leerzeichen) und enthält weitere wichtige Keywordphrasen sowie aktivierende calls to action. Ihr solltet unbedingt für jede Unterseite Eurer Website unique Meta Titles und Meta Descriptions definieren, diese also nicht einfach kopieren oder mehrfach verwenden.
Auch Eure (Zwischen)überschriften H1 bis H6 im Body sollten die wichtigsten Keywords enthalten und ebenfalls nicht kopiert werden.DieHauptüberschriftH1 sollte in jedem Fall nur einmal genutzt werden, andere Zwischenüberschriften wie H2 oder H3 zur Untergliederung des Textes auch häufiger. Bei sehr langen, stark untergliederten Texten können Zwischenüberschriften bis in die 6. Ebene genutzt werden. Für die meisten Seiten reichen aber Zwischenüberschriften bis H2 oder H3 aus.
Im HTML-Quellcode können außerdem interne und externe Hyperlinks (ahrefs) und interne und externe Bilder (img) definiert werden.Die verwendeten Linkziele sollten hier unbedingt fehlerfrei und aktuell gehalten werden, um 301-Weiterleitungen und 404 Fehler auf Eurer Website zu vermeiden.
Der HTML-Quellcode für einen Hyperlink sieht dabei wie folgt aus:
<a href=“Linkziel“>Linktext</a> (Beispiel:<a href=“https://www.sueddeutsche.de/“>SZ</a>)
Ein Bild wird wie folgt eingebunden: <img src=“Bildquelle“>
Weitere häufig genutzte Befehle im HTML sind u.a. die folgenden:
- <strong> oder <b> für fett markiert
- <em> oder <I> für kursiv
- <ul> für unterstrichen
- <p> für Absatz
Wir hoffen, Euch mit dieser kurzen Einführung ein grundlegendes Verständnis für die Funktionsweise und Anwendung von HTML vermittelt zu haben. Also traut Euch einfach ran und probiert ein bisschen aus. Ihr werdet sehen, HTML ist gar nicht so schwer und kann richtig Spaß machen. Und falls doch Probleme oder Fragen auftaucht wisst Ihr ja, wo Ihr uns findet. Wir freuen uns auf den weiteren Austausch mit Euch.
Eure RATOs











0 Kommentare
Trackbacks/Pingbacks